The British Museum
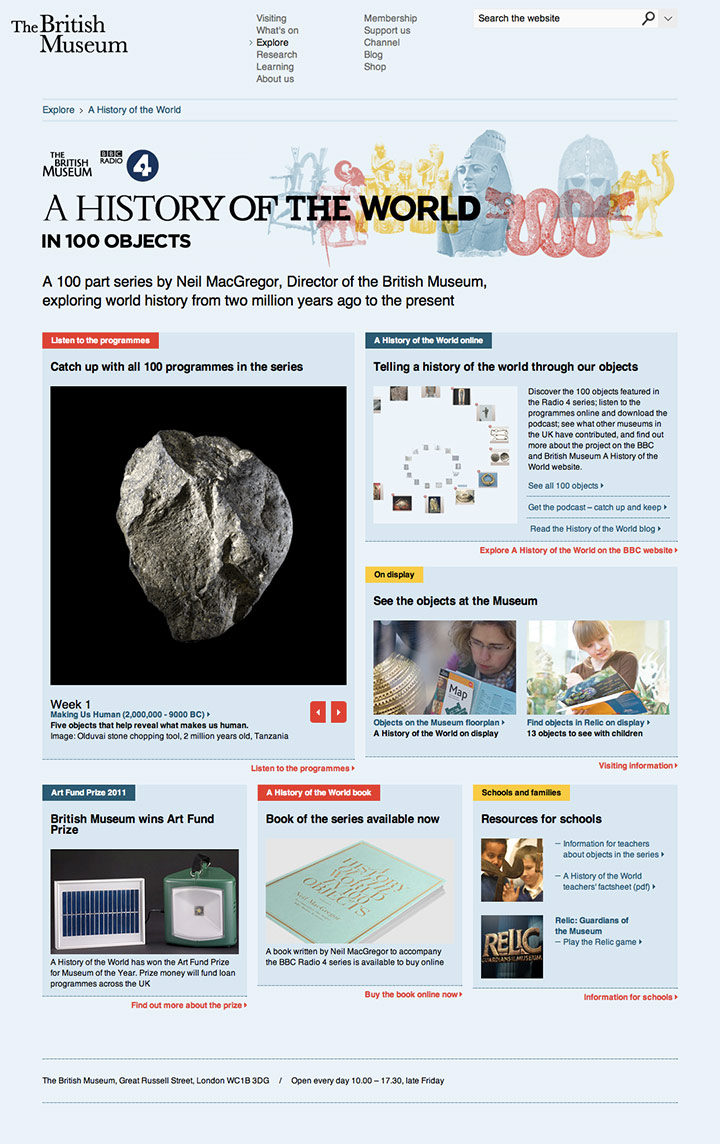
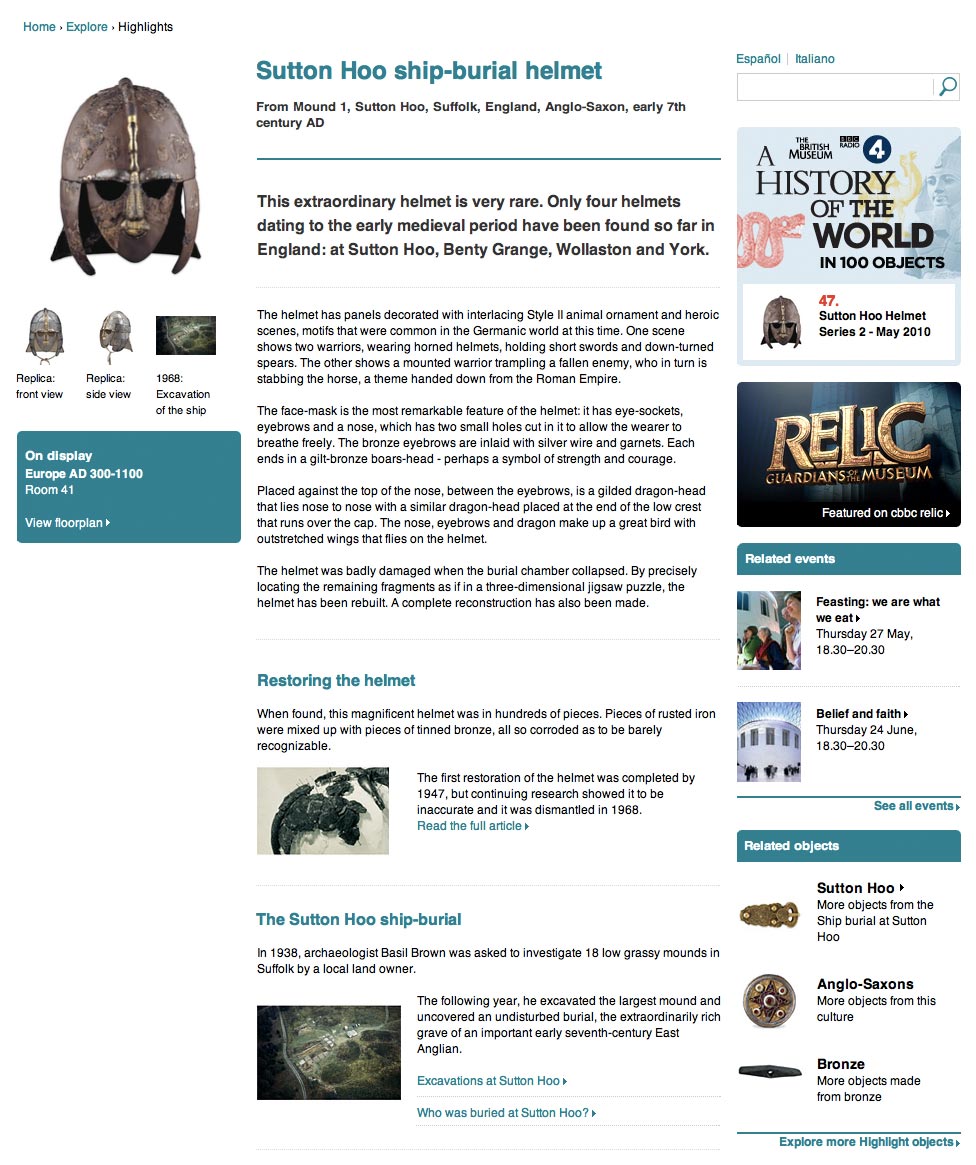
The British Museum had a massive, content-managed site with hundreds of templates and 1.3 million historical object records. But the HTML and CSS were showing their age and needed some attention.
The museum had recently undergone a huge re-branding exercise and had a new visual language and fabulous site design in place. However, some of the original implementation had not kept pace with current progress. I brought onboard as an independent contractor and immediately began work building a modular CSS and JavaScript framework with a beautiful typographic grid to match.

Moctezuma
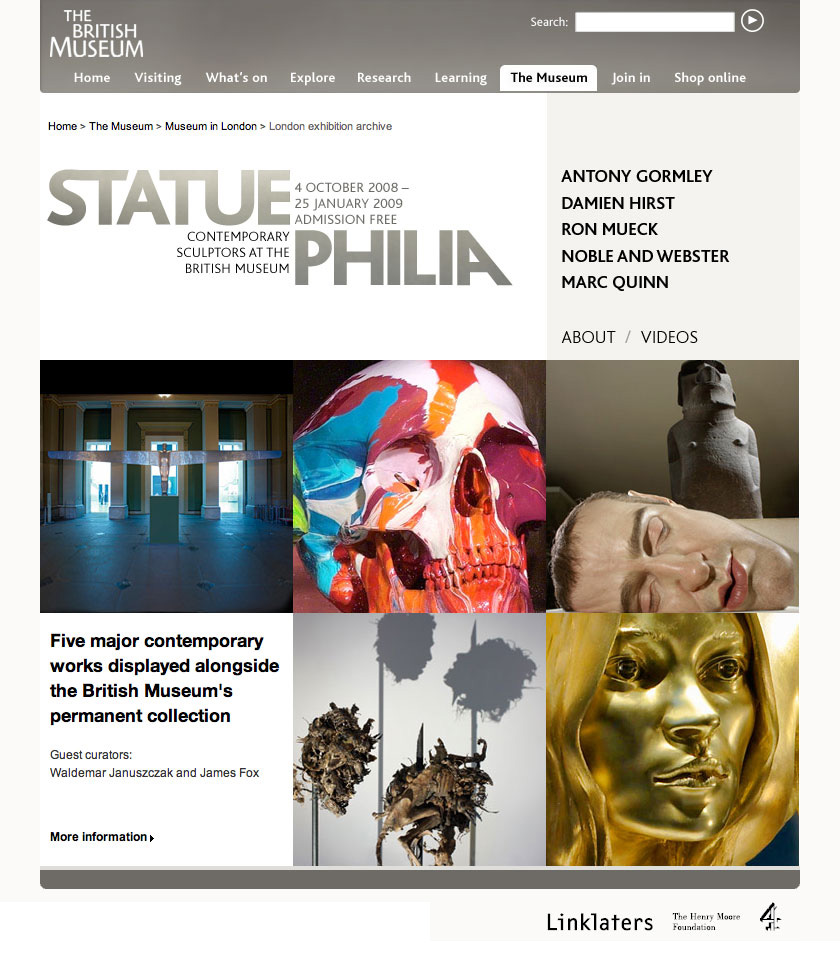
One of many special exhibitions for which I built the promotional site. Each one featured a bespoke design, showing off eye-popping visuals from the exhibition.


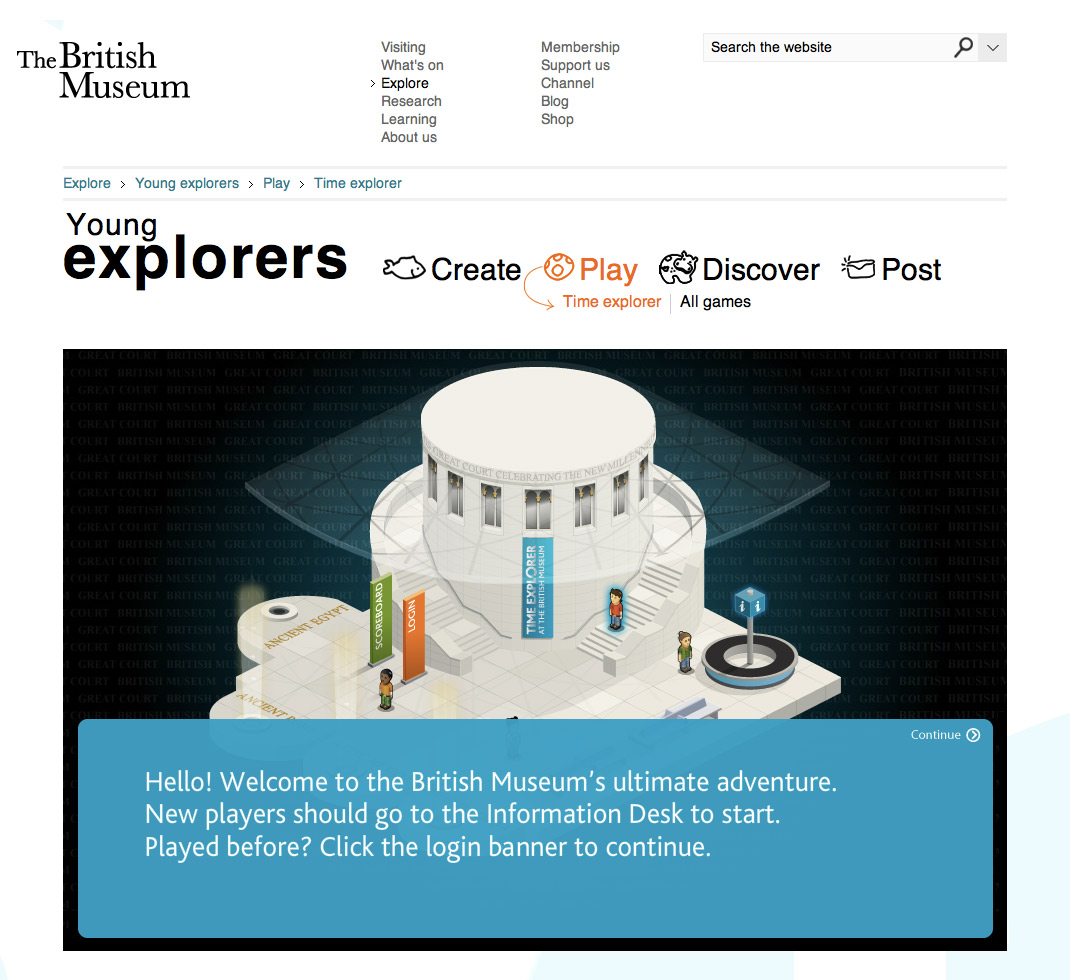
Young Explorers
A special section of the site for youngsters all about world histories and cultures. It featured activities and games, including the isometric puzzler Time Explorer. Feedback on this project was great with reports of kids staying on the site for much longer than other visitor sessions.

Andrew Burnett Deputy Director, The British MuseumCongratulations on this achievement, it is admirable how simply and lucidly it works.
You have created something really new and exciting.
Typographic grid
The British Museum was one of the first large scale sites to successfully implement a typographic grid with consistent vertical rhythm.


Great Court Infopoints
When the British Museum web team were commissioned to create a public information display system, they called upon me to develop the HTML and CSS necessary to drive the front-end. Information points are divided into two large digital display stands supplied by Samsung that sit in the museum's Great Court. Using typographic techniques developed while building the museum's main site, we designed a series of bold templates to drive the system. I like to think of the displays as Kubrick's 2001 monoliths landed in the heart of the museum.



Vicky Patrick Client Project & Programme Manager, The British MuseumNow that we've had a successful official launch I wanted to thank you all so much for all your efforts in the completion of the Great Court Screens Project. I've been getting a great deal of positive feedback about the screens themselves and I've been told that Samsung are thrilled with the outcome. Thanks also for all your continued work to ensure that the screens are a success and run on into the future, it's truly appreciated.
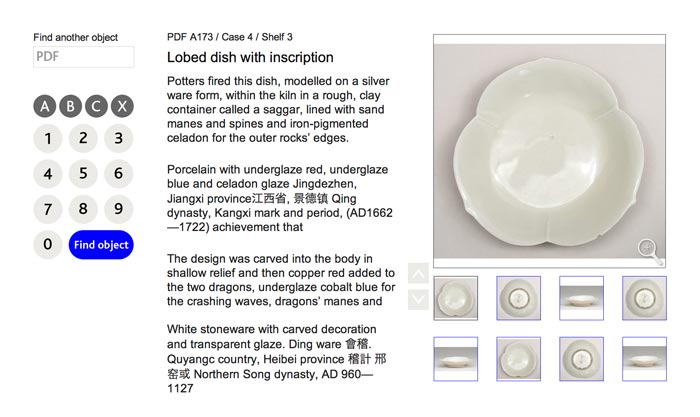
Interactive gallery touchscreen
A state-of-the-art gallery and study centre, designed to house Sir Percival David’s stellar collection of Chinese ceramics, comprised some 1,700 objects. Presenting detailed information for this many exhibits is a challenge – physical labels can only go so far. The solution was a touchscreen interface that exposed detailed information and high resolution photos of every object in the gallery. Each item in the gallery is labelled with a unique object number and by typing that into the touchscreen, visitors can pull up comprehensive academic text and additional photos.



Matthew Cock Head of Web, The British MuseumI've been testing the touchscreen in the gallery space with the curator - they loved it and were genuinely raving about how it looks, works and adds just the right layer of information to the rest of the gallery. It complements what they're doing with the physical labels perfectly.
Ready to talk?
I've helped hundreds of companies to implement their ideas on the web and I'd love to help you do the same.